
最近在想該如何賺LikeCoin之餘也能順便的賺BAT幣,查了網路上的不少資訊後,發現GitHub創的部落格可以被視為一級網域。因此,我就在GitHub平台創了LazyTeaTime.github.io,這是以markdown的形式所呈現的靜態網頁。如果對於在GitHub架網站有興趣,可以先到GitHub註冊。
一、建立儲存庫

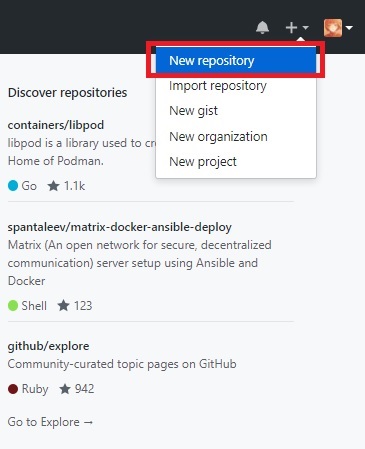
大家註冊完帳號並且登入後,請先點選新增儲存庫(new repository)。

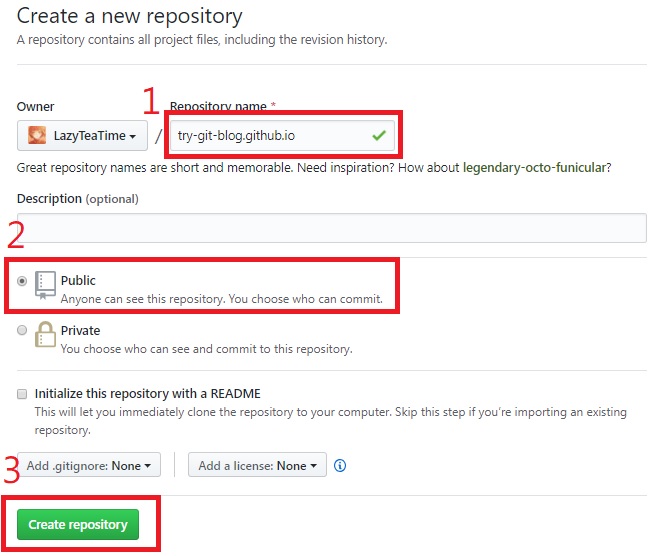
進入上圖的介面後,請先幫自己的網站命名。這邊要留意,不管是取什麼項目名稱,後面都一定要加”.github.io”,這代表的即是GitHub的網域(domain)。接著請選公開(public)讓人們可以看到這個儲存庫,最後請選創建儲存庫(create repository)。

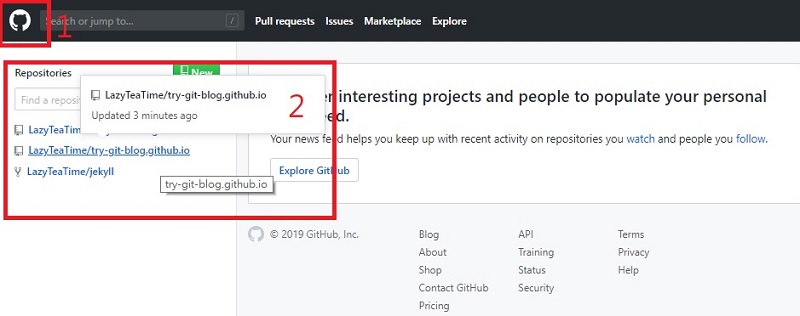
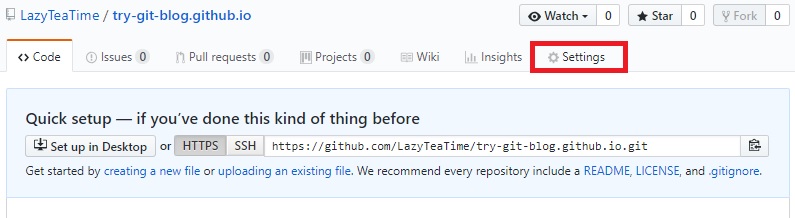
點選好創建儲存庫後,請直接點選左上角GitHub的謎之生物頭像,然後點擊剛才讀者自己所創的儲存庫,以上圖為例,個人創的即是try-git-blog.github.io。
二、選擇部落格樣式

進入到上面的畫面後,請點選設定(settings)。

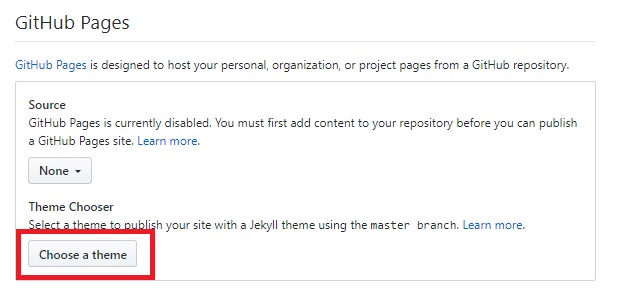
進入設定的畫面後,將會看到許多可以設定的項目,這些內容都先不管直接滑鼠拉到GitHub Pages的位置,並且點擊選擇主題(choose a theme)。

選擇好主題後請先回到設定那邊的GitHub Pages,這時你會發現多了一句”Your site is ready to be published at 網址連結”。點擊該連結後,就會看到所創的部落格了。
三、結語

架完網站後,將會發現首頁有編輯md檔案的基本教學。大家可以透過逐步修改教學中的語法(syntax),來熟悉markdown編輯的方式。例如#(hash tag)空一格打的字會變成主標題,兩個##空一格打的字會變成副標題,諸如此類。總之,當上述的用法都熟悉後,就可以開始經營靜態部落格。
發佈留言